Vector vs. Raster: What’s the Difference and Why Does It Matter for Digital Artists?
If you’re new to digital art, or even if you’ve been at it a while, you’ve probably heard the terms vector and raster thrown around. Maybe someone said, “That’s a vector file” or “Oops, it’s too pixelated — it must be raster.” And you were like... okay cool... but what does that mean, exactly?
Honestly, same. I had no idea what the difference was before I sat down and did my research. In this guide, I’ll break down everything I learned about vector and raster art, when to use each one, what tools to try, and how it affects the way you create, share, and sell your work.
The Quick Answer:
Raster art = made of pixels (like digital painting or photography)
Vector art = made of paths and shapes (like logos or clean illustrations)
Both are great. They just serve different purposes.
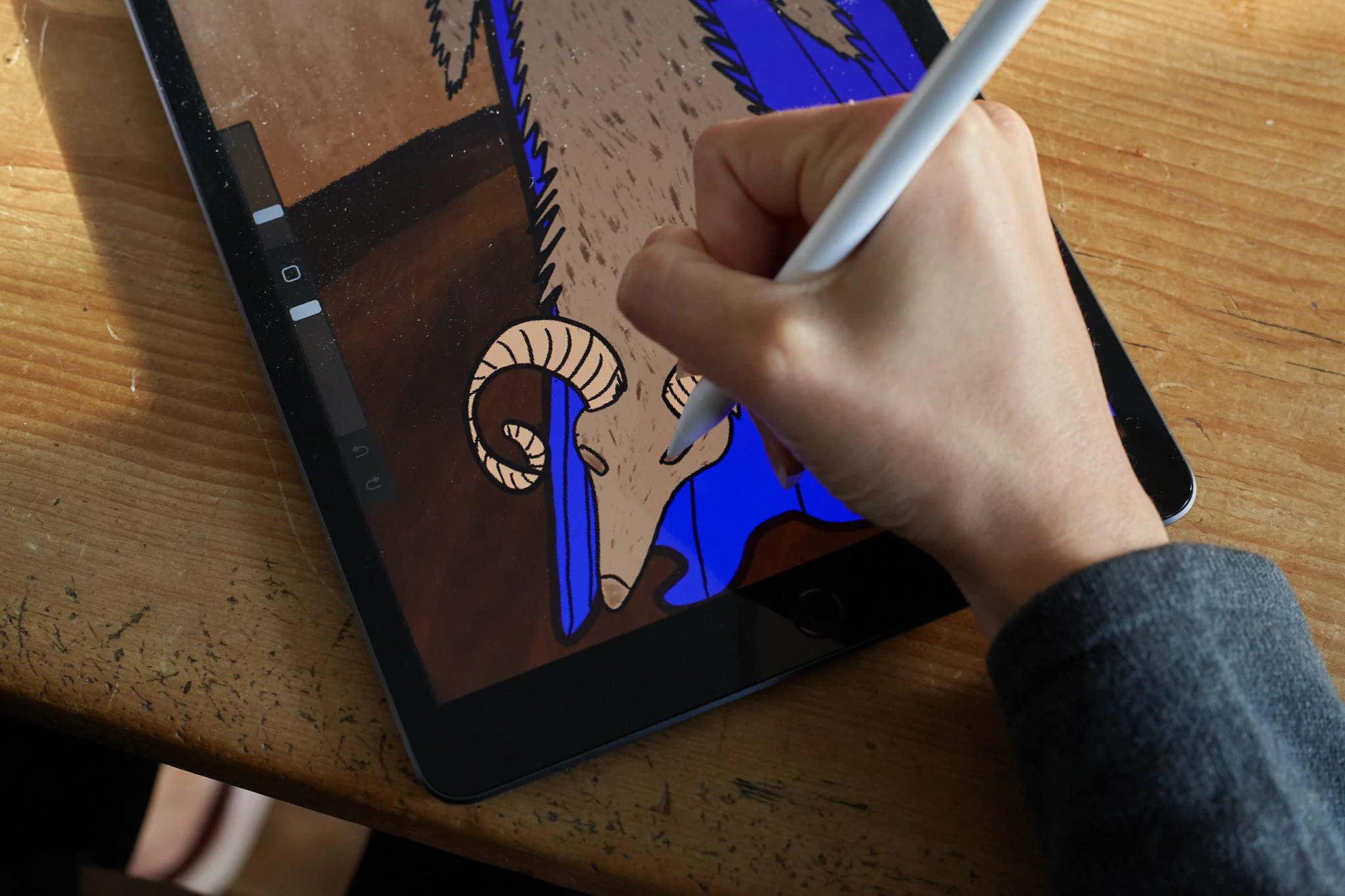
What Is Raster Art?
Raster art is made of a grid of individual pixels. Think of it like a mosaic — if you were to zoom in far enough, and you’d see the little squares.
Common file types:
JPG / JPEG
PNG
GIF
PSD (Photoshop)
TIFF
Programs for raster art:
Adobe Photoshop
Procreate
Krita
Clip Studio Paint
Examples of raster art:
Digital paintings
Photo edits
GIFs and animations
Concept art
Textured illustrations
Raster is what you’re probably already using if you’re into digital painting, photo manipulation, or anything with lots of detail and texture.
Pros of raster art:
Super detailed
Great for painterly effects, lighting, and realism
Works well with brushes, smudging, and blending
Cons:
Doesn’t scale well (gets blurry when enlarged – so you have to start creating with end goal in mind)
Large file sizes
Resolution-dependent
If you’ve ever resized an image and it looked fuzzy or pixelated, that’s a raster file showing its limits.
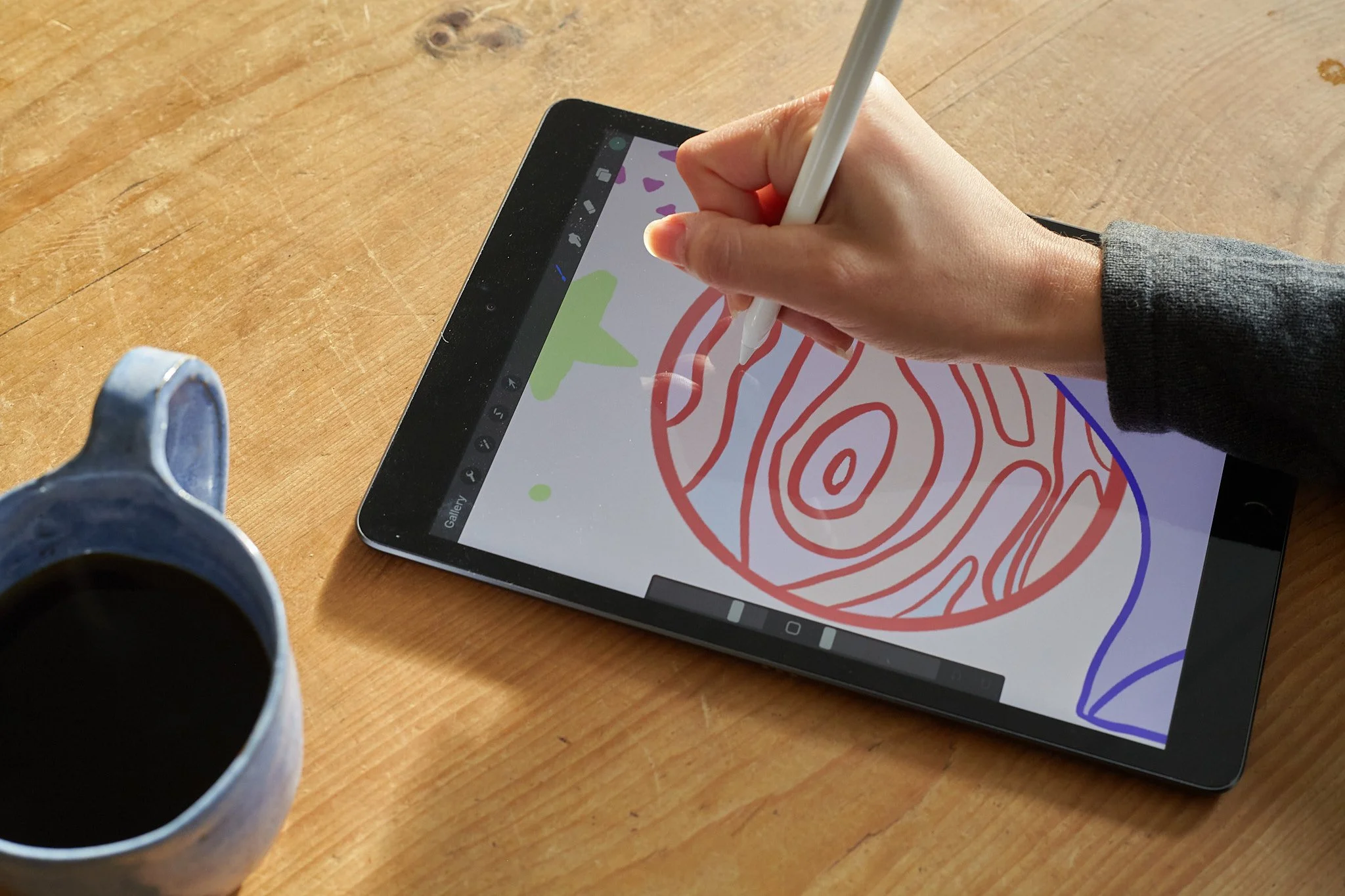
What Is Vector Art?
Vector art is made of paths, points, lines, and curves based on math. It’s pretty cool, actually. These shapes scale infinitely without losing quality.
Common file types:
SVG
AI (Adobe Illustrator)
EPS
PDF (sometimes)
Programs for vector art:
Adobe Illustrator
Affinity Designer
Figma
Inkscape (free!)
Examples of vector art:
Logos
Icons
Posters and flyers
Flat illustrations
Fonts and typography
Because vectors are resolution-independent, they’re perfect for clean lines and high-res prints.
Pros of vector art:
Scalable to any size
Smaller file sizes
Perfect for design work and commercial projects
Cons:
Not ideal for realistic textures
Steeper learning curve for some tools
Can feel less intuitive if you’re used to painting
Side-by-Side Comparison
| Feature | Vector | Raster |
|---|---|---|
| Made of | Paths and curves | Pixels |
| Scalability | Infinite (no quality loss) | Quality decreases when scaled |
| Best for | Logos, icons, typography | Digital painting, photography |
| File Size | Usually smaller | Can be large depending on resolution |
| Common File Types | .SVG, .AI, .EPS, .PDF | .JPG, .PNG, .GIF, .PSD |
| Editing Software | Adobe Illustrator, Figma | Photoshop, Procreate, Krita |
How to Choose: Raster or Vector?
Ask yourself:
Are you painting or drawing with texture and light? Raster.
Are you designing a logo or making something that needs to be printed big? Vector.
Are you animating a scene with expressive brushstrokes? Raster.
Are you creating clean, flat characters for a brand? Vector.
Still unsure? Try both. Many artists use both types depending on the project.
Can You Convert Raster to Vector (or Vice Versa)?
Sort of. You can trace a raster image into a vector version using tools like Illustrator’s “Image Trace” or websites like Vector Magic. But it’s not always perfect.
Going the other way (vector to raster) is easy. Just export or flatten your vector file into a PNG or JPG.
Tip: If you’re planning to sell your art as prints or on merchandise (like t-shirts or stickers), it’s good to keep a high-res raster version and a vector version if possible.
Best Use Cases
Use raster art for:
Digital paintings
Concept art
Social media content
Comic panels
Photo collages
Use vector art for:
Logo design
Sticker packs
Icons and UI assets
T-shirt graphics
Motion graphics with clean lines
Mixing Raster and Vector
Some programs let you do both! For example:
Affinity Designer lets you switch between raster and vector layers
Adobe Fresco combines vector and raster brushes
Procreate supports vector export to SVG (with some limitations)
This is great if you want the flexibility of both clean outlines and painterly textures.
Long Story Short
You don’t have to pick a side. Raster and vector are tools in your digital art toolkit. The more you understand what each one does best, the more control you have over how your art looks and where it goes.
Think of it this way:
Raster = expressive, rich, painterly
Vector = crisp, scalable, precise
Use the one that serves your creative vision. Or better yet, learn both and become unstoppable.
Also read:
One by Wacom vs. Intuos vs. Wacom One: Which one is best?